สอนเทคนิคการสร้าง feed | atom | Rss ด้วย FeedBurner-Google ให้ Blog
บทความนี้ผมจะสอนการทำ feed blog ให้แรง!!! ด้วย feedBurner ที่มีคุณพ่อ Google เป็นเจ้าของลิขสิทธิ์ โอกาสติดหน้าแรกๆของ Google ไม่ไกลเกินเอื้อมครับ ใช้ให้เป็นประโยชน์ เพื่อ blog ของเราครับ

ขั้นตอนการลงทะเบียนใช้งาน feedBurner
1. เข้าไปที่ http://feedburner.google.com ตรงนี้เราสามารถใช้ accout เดียวกันกับบล็อกของเราได้เลยครับ
2. เมื่อ login เข้ามาแล้ว จะมีช่องกรอก Url ให้เรากรอก Url ของ blog เราลงไปครับ เช่นในรูปภาพ แล้วกด Next

3.เมื่อทาง feedburner ตรวจสอบ Url ของเราเป็นที่เรียบร้อยแล้ว จะมีตัวเลือกให้เราเลือก 2 แบบ คือ Rss กับ Atom เราจะเลือกตัวไหนก็ได้ครับ ตามใจเราเอง แต่ผมขอแนะนำตัว Atom ครับเพราะเจ้าตัว Atom เกิดมาหลังเจ้าตัว Rss และทาง google จะหนุนหลังตัว Atom มากกว่า Rss

4.มาถึงตรงนี้จะเป็นการตั้งชื่อ Feed Titel และ Feed Address ของ blog เราครับ เราจะตั้งใหม่ก็ได้ครับ พยายามให้สัมพันธ์กันกับบล็อกของเราด้วยละกัน (ในส่วนนี้ผมไม่ได้ปรับแต่งนะครับ ผมใช้ชื่อตามที่โปรแกรมตั้งให้เลย ไม่อยากเจอปัญหาโลกแตก คิดเอาเองครับ ^_^)

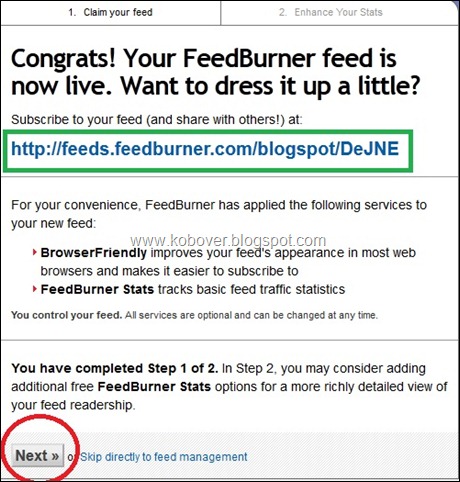
5.เมื่อเราตั้งชี่อ Feed Title ในข้อ 4 เสร็จแล้ว จะมีหน้า Update Url Feed ของเราแบบเต็มๆ แร้วคราบ ส่วนของผมจะออกมาแบบรูปภาพข้างล่างนี้ครับ แบบดั้งเดิม ไม่ได้เปลี่ยนชื่อ Feed Title กด Next

6.เมื่อผ่านข้อที่ 5 แล้วจะพบกับหน้านี้ครับ เป็นหน้าการติดตั้งสถิติว่า มีคน subscribeb feed ของเรากี่ครั้ง/กี่คน แนะนำไม่ต้องเปลี่ยนอะไรเอาแบบเดิมๆของโปรแกรมจะดีกว่าครับ

7.ผ่านมาถึงข้อ 7 แสดงว่าเราได้สร้าง Feed ให้ บล็อกของเราสำเร็จแล้วละครับ หลังจากนี้จะเป็นการปรับแต่ง หรือเพิ่มคำสั่งให้กับ Feed ของเราครับ (ไปยืมรูป เว็บ www.kobover.com มาเพื่อไม่ให้ขาดตอน ^_^)

8. การตั้งค่า feed ให้ใช้งานได้ โดยคลิกที่แถบ Optimize แล้วคลิกที่ SmartFeed เพื่อที่จะเปิดใช้งาน เพราะการเปิดการใช้งาน SmartFeed มีข้อดีคือรองรับทุก Feed Reader นั่นเอง >> สั่ง Activate ได้เลยครับ

9. ต่อไปเป็นการเรียกเอา feed ที่สร้างไว้กับ feed burner ไปใช้งาน โดยให้คลิกที่แถบ Publicize และทำการ Activate เครื่องมือต่างๆ ครับ ตัวแรก Email Subscriptions ใช้ในกรณีที่อยากมีใครจะติดตามอ่านบล็อกเราผ่านอีเมล์ สั่ง Activate และ save ได้เลยครับผม


เมื่อสั่งให้มันทำงานแล้ว ก็ให้คัดลอกโค้ดไปวางในบล็อกโดย Add gadget ชนิด HTML/จาวาสคริปต์ >> วางโค้ดลงไปและบันทึก
โดยปกติแล้วโค้ดของ Email Subscriptions จะไม่มีรูปภาพ ถ้าใครอยากได้รูปภาพสวยๆ ไปใส่ให้ดูสวยงามขึ้นก็เอาจากผมไปได้เลยครับ ผมเอามาให้เลือก 3 ตัวครับ รูปแบบเยอะมากเดี๋ยวจะเอามาให้โหลดกันในโอกาสต่อไปครับ
| <center><img src="http://upic.me/i/o4/newspaper.png"/></center> |
| <center><img src="http://upic.me/i/56/6book_256.png"/></center> |
| <center><img src="http://upic.me/i/ew/billboard_feed.png"/></center> |
ดูตัวอย่างเวลาเราใส่ในบล็อกแล้วหน้าตาจะเป็นแบบนี้ครับ


แล้วให้คัดลอกโค้ดมาแปะที่ blogger ในตำแหน่งที่ต้องการได้ เช่นเดียวกับข้อ 9

ระบบ Feed Count จะยังทำงานไม่ได้ ถ้าไม่เปิด Awareness API เสียก่อนนะครับ เพื่อให้ผู้ใช้ภายนอก สามารถเชื่อมโยงเพื่อดึงข้อมูลออกไปใช้งานได้ ดังนั้นทุกคนก็ต้องคลิกที่แถบ Awareness API แล้ว Activate และ save ไปด้วยเลยครับ (เดียวนี้ไม่เห็นมีนะครับ แต่ถ้าของใครมีแถบ Awareness API ก็กด Activate ด้วยครับ)

Trip : เราสามารถนำโค้ดของ Feed count รวมกับ Email Subscriptions ได้เลยเพราะจะทำให้ไม่เปลืองเนื้อที่ของ sidebar มากนัก และเมื่อรวมโค้ด แล้วหน้าตาจะออกมาแบบรูปภาพ ในวงกลมสีเหลือง ประหยัดพื้นที่ไปเยอะเลย ^_^ (เวลาวางทำเหมือนข้อ 9)

11.การลงทะเบียน ใช้งาน Headline Animator ซึ่งเป็นเหมือนพาดหัวข่าวของบล็อก และมีจุดน่าสนใจคือ มันจะเวียนบทความในบล็อกของเราแบบวงกลมไปเรื่อยๆ ถ้าใครสนใจก็ตั้งค่าต่างๆ ตามความพอใจแล้วตั้งค่า add ไปยัง blogger ของเราครับ (ดูรูป ยืมรูปของ www.kobover.com มาใช้ไม่ผิดครับ เป็นเว็บเราเอง ^_^)

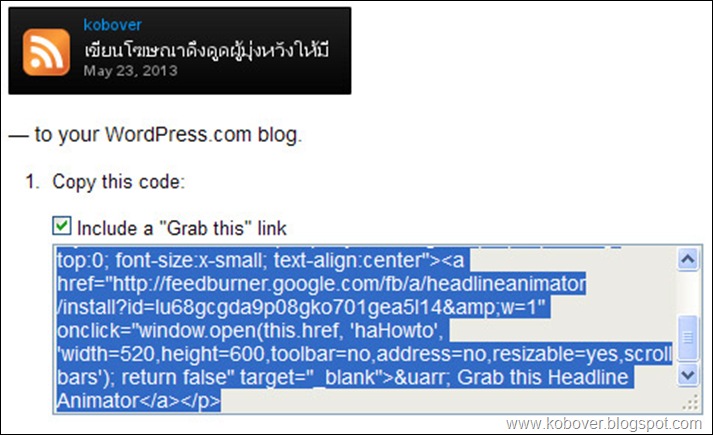
เราสามารถปรับแต่งขนาดและสีตามควาพอใจ แล้วกด Activate (save) แล้วจะมีตัวอย่างเหมือนดังรูปล่างนี้ครับ ในกรอบแดงให้เราเลือกชนิดบล็อกของเราด้วยครับ wordpress หรือ Blogger เมื่อพอใจแล้วให้กด Next

และเมื่อทำตามขั้นตอนมาจนกระทั่งถึงหน้านี้แล้ว เราก็จะเห็นโค้ด เราอาจจะคัดลอกโค้ดไปวางในบล็อกของเราด้วยตนเองก็ได้ หรือถ้าทำตามขั้นตอนไปเรื่อย ๆ ก็จะ add เครื่องมือนี้ไปยังบล็อกของเราโดยอัตโนมัติเช่นกัน
(แต่จะปรากฎในตำแหน่งที่เราไม่ต้องการ ซึ่งต้องไปจัดวางตำแหน่งในภายหลังอีกที)

ทำมาหลายขั้นตอนแล้วนะเนี่ย….เริ่มเหนื่อยแล้ว..*_*
12.ต่อไป BuzzBoost เป็นเครื่องมือที่ช่วยโปรโมทเว็บไซต์ หรือบล็อก ในกรณีที่คุณมีบล็อกหลายๆ บล็อก เพราะเครื่องมือนี้จะดึงเอา feed จากบล็อกหนึ่งให้ปรากฎยังอีกบล็อกหนึ่งได้ โดยอาศัยการทำงานของจาวาสคริปต์
ถ้าสนใจก็ตั้งค่า >> Activate >> คัดลอกเอา โค้ด ไปวางในบล็อกหรือเว็บไซต์อื่นๆ ที่ต้องการได้เลยครับ >> เสร็จแล้วก็อย่าลืม save ด้วยครับ

13.ตัวสำคัญ PingShot ก็เปิดใช้งานได้เลย ทุกๆครั้งที่ฟีดเราอัพเดต เจ้า Feed Burner ก็จะแจ้งให้ Search Engine ต่างๆได้ทราบและก็เข้ามาเก็บข้อมูลได้แล้ว ส่วนตัวแนะนำให้เปิดใช้งานครับ ไม่ต้องใช้ระบบ Auto Ping ให้ยาก ลำพังเจ้านี้ ก็ทำการปิงให้เสร็จสรรพ


15.ตัวนี้ตัวสุดท้ายละกัน Chicklet Chooser ใช้เพื่อทำการบอกให้รับรู้ว่าผู้ที่ต้องการรับ Feed จาก Blog ของเราสามารถเรียกใช้จากตัวนี้ได้เลยครับ
ถ้าสนใจก็คลิกเลือก Chicklet Chooser แล้วเลือกครับว่าจะต้องการมีปุ่มบอกรับแบบไหน เมื่อเลือกได้แล้วก็ทำการ คัดลอกโค๊ดจากในช่อง "Copy the HTML below for use in your own page templates:" ไปวางใน templates ได้เลยครับ

สุดท้ายก็หวังอย่างยิ่งว่าบทความนี้จะเป็นประโยชน์ต่อชาว blogger ทุกคนครับ บทนี้ยาวไปหน่อยแต่ก็เป็นประโยชน์กับชาวบล็อกทุกคนครับ กำลังใจมาจากการกด Like ^_^
อ้างอิงข้อจากเทพแห่งบล็อก www.hackublog.com
เขียนโดย: suree & kobover
“เรียนรู้ในสิ่งที่คุณไม่รู้…คุณจะรู้ในสิ่งที่ไม่เคยรู้”
ใช้ windows live writer ในการเขียน Blog






ไม่มีความคิดเห็น
หมายเหตุ: มีเพียงสมาชิกของบล็อกนี้เท่านั้นที่สามารถแสดงความคิดเห็น